Adding Emotion to your UX Writing
By David Pfeiffer and Meghan Pfeiffer
As often discussed in UX articles, triggering an emotional response is a key aspect of call-to-action compliance. Pictures and novel design elements are the low-consideration primer of choice. A picture and title may get you the share or bookmark, but large ticket items require copy that completes the overall emotional experience towards becoming a customer.
This article will outline a tried-and-true emotional writing technique used by fiction writers.
The Psychological Anatomy of a Web Page
Below is a diagram used to illustrate how Persona attributes can influence a section of the page. Each long scroll web page section presents the user with a frame of reference (a.k.a. scene) for the overall story being told on the page, which typically consists of:
- Pinned header (global navigation)
- Hero Banner – Where the target persona is highlighted.
- A number of alternating background colored content frames or sections. Each consisting of
- Low consideration hook – typically a title and/or an image or graphic. This grabs the attention of the visitor.
- Scannable Body copy – a grow / protect emotional trigger in the form of text. This element has to engage the visitor’s imagination to entice them to click to satisfy a protect (e.g., scarcity) or grow (e.g., curiosity) feeling.
- Optional Call-to-Action (CTA) or Decision frame – a path to the next page in the journey design or to continue scrolling.
Section design patterns on a simple Long-scroll page
The focus of this article is on the emotional body copy that motivates the click, because even when the visitor is drawn to the paragraph body, the conversion is not guaranteed. We need to nudge the user towards the desired action. Even in scannable web copy, we can deploy emotional hooks to bring about empathy to our message.
Additional Resources
Nudge: Improving Decisions About Health, Wealth, and Happiness













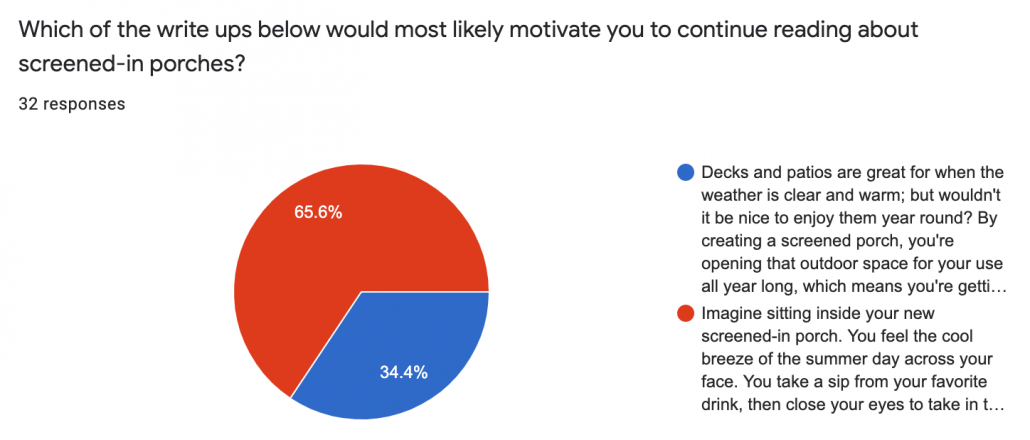
 Imagine sitting inside your new screened-in porch. You feel the cool breeze of the summer day across your face. You take a sip from your favorite drink, then close your eyes to take in the moment of peace. You notice the sound of the wind and birds chirping. It brings to mind the cool shade of the beach house on your last summer vacation, a place where everything is in balance.
Imagine sitting inside your new screened-in porch. You feel the cool breeze of the summer day across your face. You take a sip from your favorite drink, then close your eyes to take in the moment of peace. You notice the sound of the wind and birds chirping. It brings to mind the cool shade of the beach house on your last summer vacation, a place where everything is in balance.